用Markdown做PPT?开发者的效率神器Slidev,重新定义技术演示体验
技术人做分享有多难?准备一场项目汇报或技术沙龙时,传统PPT工具总像块绊脚石——在VSCode和PowerPoint间反复横跳打断思路,代码片段排版歪歪扭扭,复杂公式要手动调整格式,这些场景是不是似曾相识?
直到遇见**Slidev**,这个专为开发者设计的开源演示工具,彻底颠覆了我对"做PPT"的认知。用Markdown写幻灯片、代码高亮原生支持、无缝集成开发环境...它把技术人的痛点一个个变成了爽点。

为什么说Slidev是开发者的"天菜"?
作为一款为技术人量身定制的演示工具,Slidev的核心能力完美契合开发者的工作场景:
1. 用最熟悉的方式创作——Markdown即幻灯片
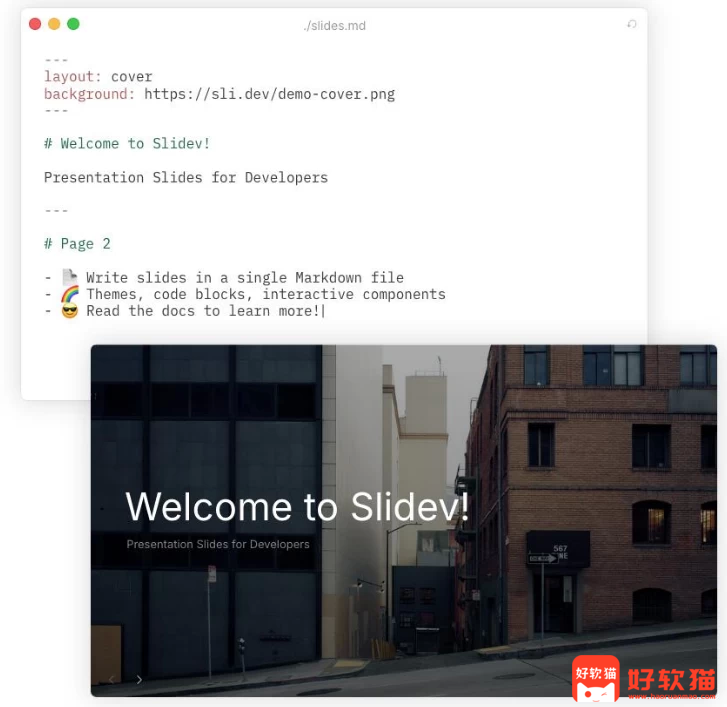
告别繁琐的鼠标点击排版,Slidev让你用Markdown语法直接写幻灯片。通过---分隔符划分页面,标题、列表、引用等元素自然呈现。这种"内容优先"的创作模式,让你可以像写文档一样专注输出核心观点,把"怎么排版"的问题交给工具处理。
2. 代码展示的"开挂"体验
技术分享最头疼的代码演示,在Slidev里变成了享受:
内置VSCode同款的Prism高亮引擎,支持100+编程语言
可直接导入.js/.ts等代码文件,自动同步更新
支持:::code-group等语法实现多版本代码对比
甚至能实时运行代码片段(需配合Vite),让演示更生动
3. 从"丑"到"美"的一键升级
担心Markdown做的幻灯片不够专业?Slidev的美学能力远超预期:
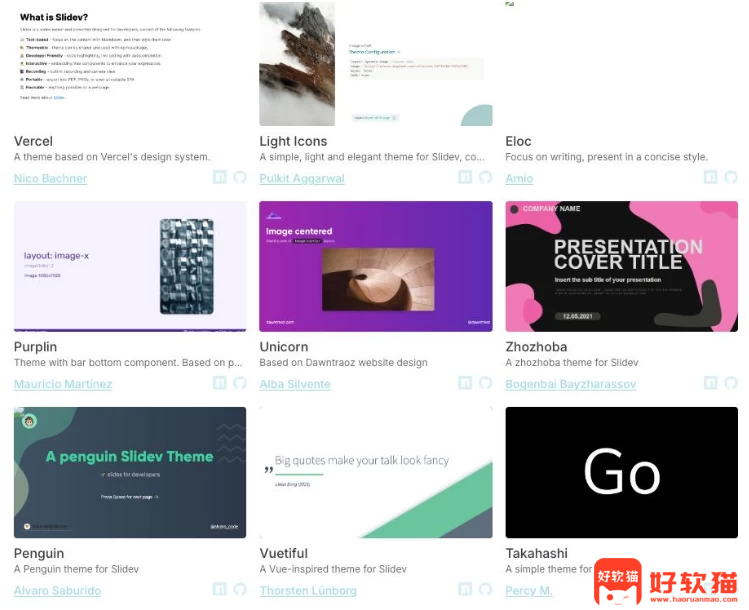
内置20+套开发者风格主题(科技感、极简风、学术范...)
支持UnoCSS原子化CSS,通过bg-blue-500 text-white等类名快速调整样式
可直接调用Iconify图标库(含100+套图标集),技术术语配图标更直观
无缝集成Mermaid流程图/时序图,用文本描述生成专业图表
4. 演讲者的"秘密武器"
除了内容创作,Slidev在演讲环节也藏着诸多巧思:
双屏模式:主屏幕显示观众画面,副屏(或手机)显示演讲备注、倒计时、下一页预览
实时标注:演讲时可直接用触控笔/鼠标在幻灯片上圈画重点
录制功能:支持同步录制屏幕+摄像头画面,轻松生成教学视频
多格式导出:可导出为PDF(保留交互)、图片集或可编辑的PPTX文件

Slidev的部署流程延续了前端工具链的简洁风格,即使是新手也能快速入门:
前置条件
确保已安装:
Node.js 18+(建议使用nvm管理版本)
现代浏览器(Chrome/Edge/Firefox均可)
安装步骤
1.打开终端执行初始化命令:
npm init slidev@latest
2.按照提示输入项目名称(如tech-talk),选择初始主题(推荐@slidev/theme-seriph)
3.安装完成后启动开发服务器:
cd tech-talk
npm run dev
4.浏览器自动打开http://localhost:3030,现在可以开始编辑slides.md文件了!
进阶技巧
安装VSCode扩展Slidev,获得实时预览+语法提示
通过frontmatter配置全局属性(如title: "我的技术分享")
使用<!-- {background: 'https://example.com/bg.jpg'} -->

重新定义"技术演示"的可能性
Slidev的出现,本质上是把开发者的工作流进行了"垂直整合"——用熟悉的Markdown语法、代码编辑器、前端工具链,构建了一个从内容创作到现场演讲的完整闭环。
当你不再需要为调整代码缩进反复拖拽文本框,当复杂公式能通过LaTeX语法直接生成,当流程图可以随需求实时修改...这些细节的优化,最终都会转化为更流畅的分享状态和更有深度的内容输出。
无论是团队内部的周会汇报,还是行业峰会的技术演讲,Slidev都在证明:最适合开发者的演示工具,应该让技术人更像技术人。
项目地址:
文档指南:
主题市场:










 萌ICP备20230186号
萌ICP备20230186号
