CoreNext主题美化_WordPress添加复制版权提示
今天好软猫教大家如何在自己的WordPress网站上添加一个复制版权提示弹窗。这个功能可以有效地防止他人未经许可就随意复制你的文章,保护你的知识产权。这段代码的作用是在用户尝试复制文章内容时,弹出一个版权提示窗口。你可以在这段代码中自定义版权提示的内容和样式。当访问你的WordPress网站时,你会发现当用户尝试复制文章内容时,会弹出一个版权提示窗口。
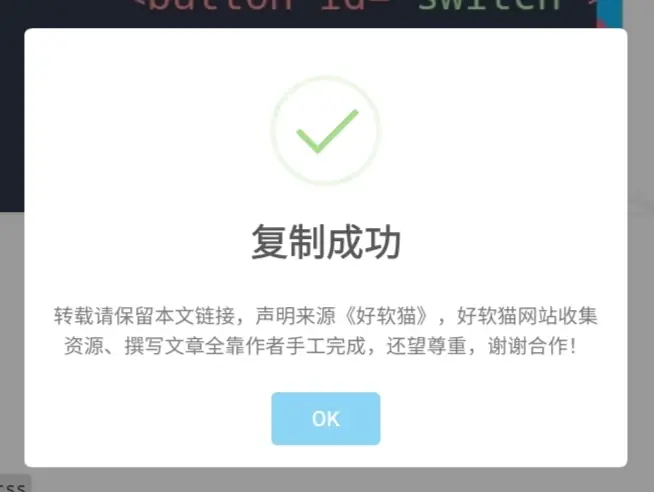
效果演示

详细教程
只需要在function.php添加如下内容:
// 版权提示_www.haoruanmao.com
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css">';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
THE END












 萌ICP备20230186号
萌ICP备20230186号
