CoreNext主题美化_设置网站动态标题
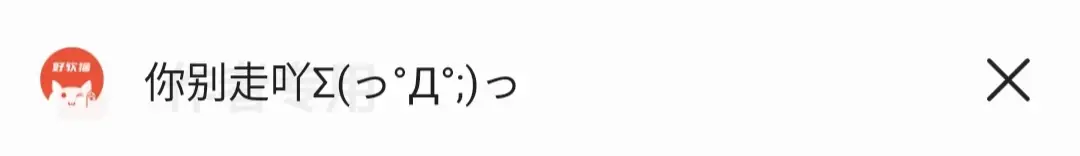
我们经常逛别人的网站,有些网站当我们离开该页面浏览其他页面的时候,我们在离开的页面上面会看到比如本站的“你别走吖 Σ(っ °Д °;)っ”这样的字样,当我们点回来的时候页面上面会看到“(/≧▽≦/)你又回来了!”的字样。那么我们如何实现呢?其实很简单,只需一句 javascript 语句即可实现。请看下面的教程。
效果演示


设置教程
只需要在网站中加入javascript代码即可
//网站动态标题开始_好软猫[www.haoruanmao.com]
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦! " ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});游客/用户附件
如果你不想自己写入,也可以下载好软猫的js文件,修改自己需要的标题内容即可。js文件放置到wp-content/themes/CoreNext-Child/js
来源:123盘 | 提取码:mVvE
THE END













 萌ICP备20230186号
萌ICP备20230186号
