CoreNext主题美化_文章或页面添加时间轴
在如今的网络世界中,时间轴功能被广泛应用于各种网站和应用程序中,以展示事件的发展和顺序。对于WordPress网站而言,添加时间轴功能可以更好地呈现文章、活动和历史记录。在本文中,我们将探讨如何为WordPress插件添加时间轴功能,并提供代码示例。
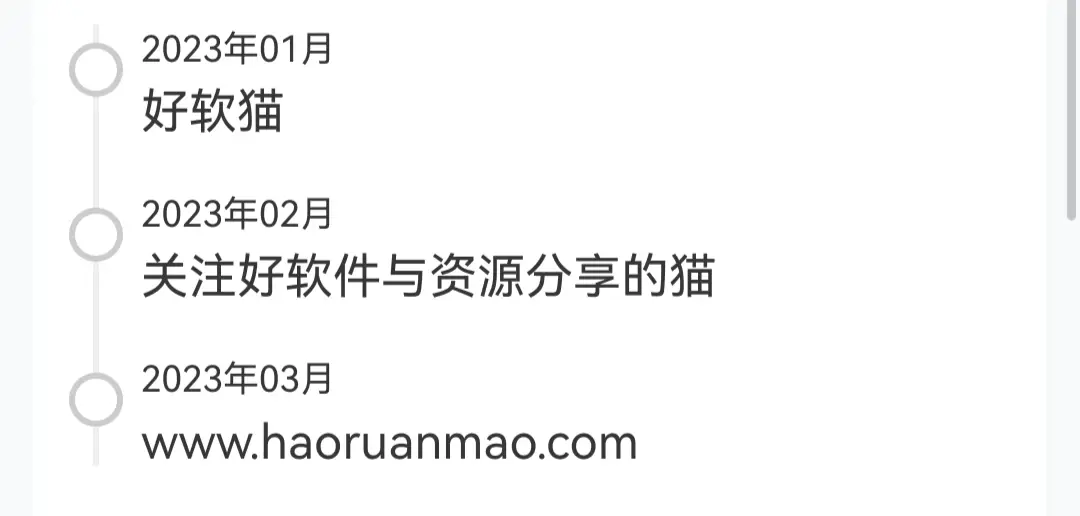
效果演示

文章内容代码
在需要添加时间轴的文章或者页面编辑时放入以下代码
<div id="timeaxis">
<ol>
<li>
<b>2023年01月</b> 好软猫
</li>
<li>
<b>2023年02月</b> 关注好软件与资源分享的猫
</li>
<li>
<b>2023年03月</b> www.haoruanmao.com
</li>
</ol>
</div>CSS样式代码添加位置
CoreNext主题设置CSS中添加
在主题设置-代码-CSS样式中加入即可
主题或子主题CSS中添加
外观-自定义-选择主题或子主题-额外css
CSS样式代码
/*站点时间轴*/
#timeaxis ol {
list-style:none;
margin-left:0px;
padding-left:14px;
border-left:2px solid #eee;
font-size:16px;
}
#timeaxis b {
font-size:12px;
font-weight:normal;
display:block;
position:relative;
margin-bottom:5px;
}
#timeaxis b::after {
position:absolute;
top:6px;
left:-24px;
content:'';
width:14px;
height:14px;
border-radius:50%;
background-color:#fff;
border:2px solid #ccc
}
#timeaxis li {
list-style:none;
margin:0 0 18px 0;
line-height:100%;
}
#timeaxis li:hover {
color:#409EFF;
}
#timeaxis li:hover b::after {
border-color:#248888;
}
#timeaxis li:hover b {
color:#248888;
}
THE END













 萌ICP备20230186号
萌ICP备20230186号
