看图猜成语uni部署
开通uniCloud
开通uniCloud:本项目是云端一体的,它的云端代码需要部署在uniCloud云服务空间里,需要开通uniCloud。在 https://unicloud.dcloud.net.cn 登录,按云厂商要求进行实名认证。
在uniCloud认证通过后,创建一个服务空间给本项目使用。选择 腾讯云。参考
使用HBuilderX 3.1以上版本(最好是最新版),把本项目导入到HBuilderX中,在项目根目录uniCloud上点右键菜单,关联服务空间 -> 选择之前创建的服务空间
下载游戏源码
前往uni-app 插件主页下载,链接:https://ext.dcloud.net.cn/plugin?id=5045
点击页面右侧 【下载插件并导入HBuilderX】按钮,导入到程序开发工具
初始化项目
在 HBuilderX 中选择云空间
部署到云空间,勾选 同步云函数 和 根据init_db.json 初始化服务后点击“开始”,等待完成
下载程序相关文件
游戏素材和数据资源包,点我下载
上传程序文件(腾讯云参考)
在 云存储 新建 app 文件夹 -> 上传 “游戏素材和数据资源包”中的 应用素材;
在 云存储 新建 resource 文件夹 -> 上传 “游戏素材和数据资源包”中的 游戏素材;
阿里云存储的使用问题(腾讯云不需要看)
因为阿云云存储不支持新建文件夹,并且所有上传的文件都会被重命名,默认的数据文件目录和文件名都无法保持不变。
解决办法:开通阿里云的 前端网页托管 功能,将文件按 云存储的目录规划上传上去即可。
同步资源配置
在项目 libs 文件夹 helang-global.js 文件中的 URI 对象修改为如下内容:
复制代码let URI = {
/* 请求路径 */
request: '',
/* 文件上传服务器路径 */
upload: '',
/* 图片服务路径,查看资源详情的链接,取域名部分 */
images: '云存储地址(云存储文件的域名),例如:https://6666-darling-xxxx-xxxx.tcb.qcloud.la'
}腾讯云存储地址获取方法
登录 uniCloud 后台,在云存储中所上传的图片文件有"详情"按钮,打开文件详情有“下载地址”,地址的域名部分
阿里云前端网页托管地址获取方法
登录 uniCloud 后台,在前端网页托管中选择参数配置选项卡下的域名信息
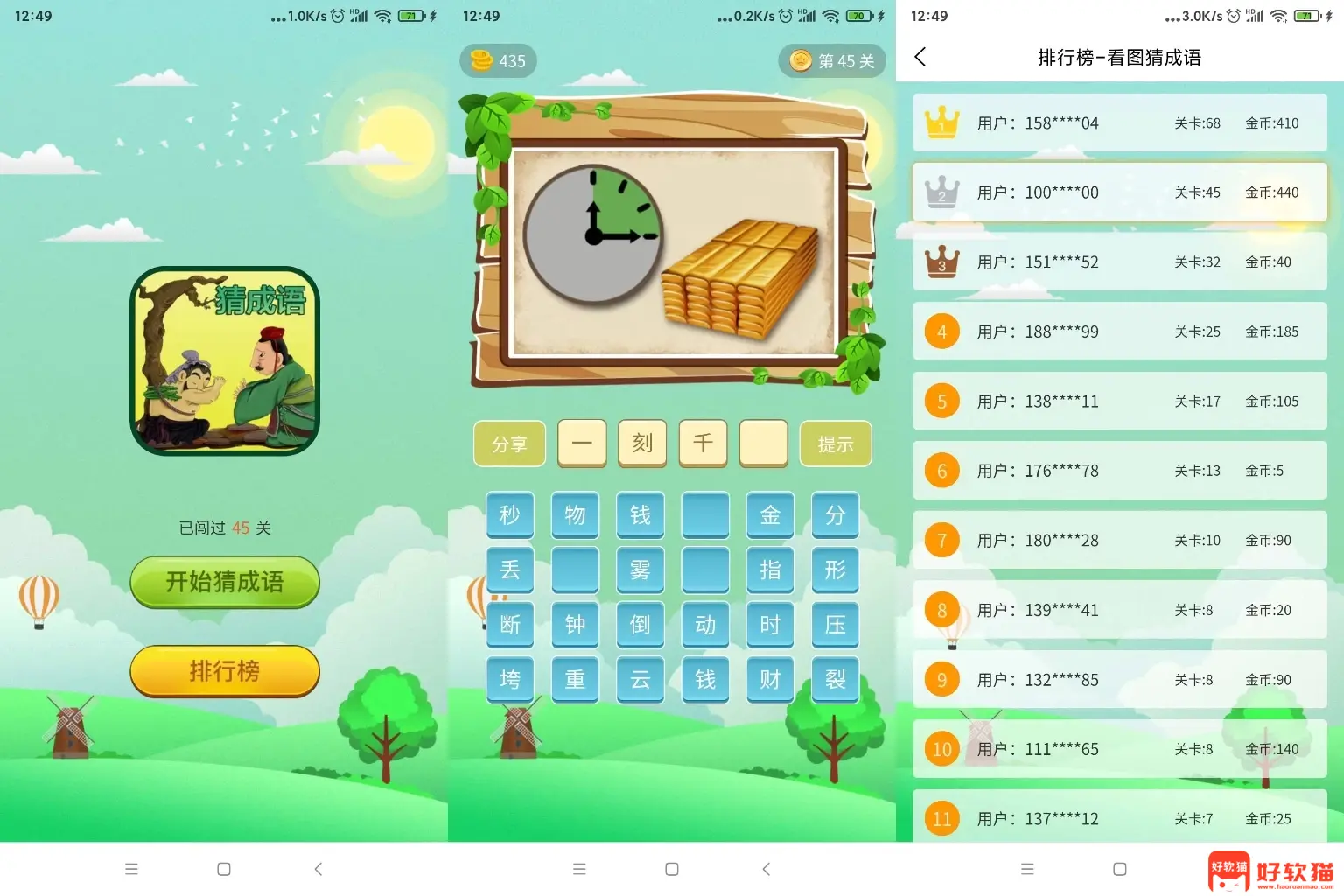
效果演示

THE END










 萌ICP备20230186号
萌ICP备20230186号
