CoreNext主题美化_添加两个春节快乐灯笼特效HTML代码美化
2024年啦,新的一年,新的开始。春节即将到来,为了迎接这个隆重盛大的传统节日,好软猫近期会更新一部分喜庆的美化教程,今天带来了灯笼特效插件,本篇为两个灯笼样式的教程。
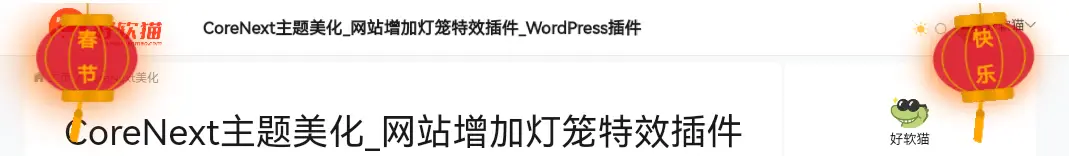
效果演示

详细教程
将以下代码插入到主题设置-插入代码-页头代码中
<!--春节快乐两个灯笼特效_好软猫[www.haoruanmao.com]-->
<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css" rel="stylesheet">
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
THE END












 萌ICP备20230186号
萌ICP备20230186号
