WordPress 6.5 将支持AVIF格式的图片
WordPress 6.5将支持AVIF格式的图片,AVIF(AV1 Image File Format)是一种利用开源视频编码格式 AV1 的高效压缩技术来编码图像的文件格式,相比于JPEG、PNG甚至WebP等早期格式,在图像质量和压缩方面都有了显著的提升。在同时保持相同的图像质量的情况下,AVIF格式的图片比JPEG格式最多小50%,还支持广泛的颜色范围,能够显示更丰富的颜色和更高的对比度(包括HDR),生成的图片更加清晰,细节更加丰富。

从 WordPress 版本 6.5 开始,只要服务器支持,就可以就像使用 JPEG 或 PNG 格式图片一样在 WordPress 中上传和使用 AVIF 格式的图片,切换到 AVIF 格式将显著提升网站的性能和访问体验。
使用 AVIF 有什么好处
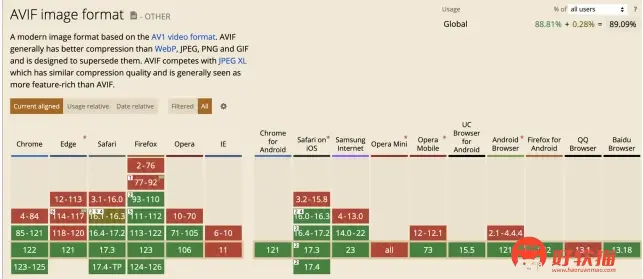
同样内容的图片,AVIF 格式要比 JPEG 格式小得多,因此页面加载得更快,传输占用的带宽更少。此外 AVIF 图片依旧享有 WordPress 默认支持的响应式图像、获取优先级和延迟加载等所有的优点。最后,目前所有的主要浏览器都已支持AVIF,因此现在已经完全可以使用 AVIF 格式的图片。

如何创建 AVIF 图片
现在许多图片编辑工具都支持导出为 AVIF 格式,也可以使用命令行转换工具或基于 Web 的开源工具,如 Squoosh 来生成,一旦将图片保存为 AVIF 格式,就可以将它们上传到 WordPress,然后像使用任何其他格式的图片一样使用,WordPress 6.5 也可以自动将上传的图片转换为 AVIF 格式。
在 WordPress 中使用 AVIF
在 WordPress 中,AVIF 图片使用方式与其他格式相同,但有几点需要注意下:
AVIF 格式是否能在 WordPress 中使用取决于服务器的图片处理库是否支持(WordPress 内置了对 Imagick 和 LibGD 这两个图像处理库的支持)。简单可以通过后台的「工具」菜单下的「站点健康」页面中,点击「信息」标签并展开「媒体处理」部分,并在支持的格式列表中寻找“AVIF”,如果列表中包含 AVIF,那么说明你的网站支持上传和使用 AVIF 图像。
由于不是所有的浏览器都支持 AVIF 图像,如果你的用户群体中有很多使用不支持 AVIF 的浏览器,那么你可以选择不使用 AVIF 图像,或者通过引入 polyfill 来为老旧浏览器提供对 AVIF 图像的支持。
在 WordPress 中自定义 AVIF
如何调整生成的 AVIF 图片的压缩级别?
通过 wp_editor_set_quality filter:
// 将 AVIF 图片的压缩级别调整为 75
add_filter( 'wp_editor_set_quality', function( $quality, $mime_type ) {
if ( 'image/avif' === $mime_type ) {
return 75;
}
return $quality;
}, 10, 2 );如何输出无损的 AVIF 图片?
使用 100 的压缩级别就是输出无损的 AVIF 图片。
如何在上传 JPEG 图片时同时创建 AVIF 图片?
使用image_editor_output_format过滤器来指定这种类型的上传转换:
add_filter( 'image_editor_output_format', function( $formats ) {
$formats['image/jpg'] = 'image/avif';
return $formats;
} );









 萌ICP备20230186号
萌ICP备20230186号
