CoreNext主题美化_彩虹分割线美化
之前更新过一款分割线美化代码,后来因为网站的其他美化导致失效,也没有专门排查是哪里有冲突,再往后索性就直接删除了之前的分割线美化,今天好软猫又重新使用起了分割线,更新一个彩虹分割线的代码~
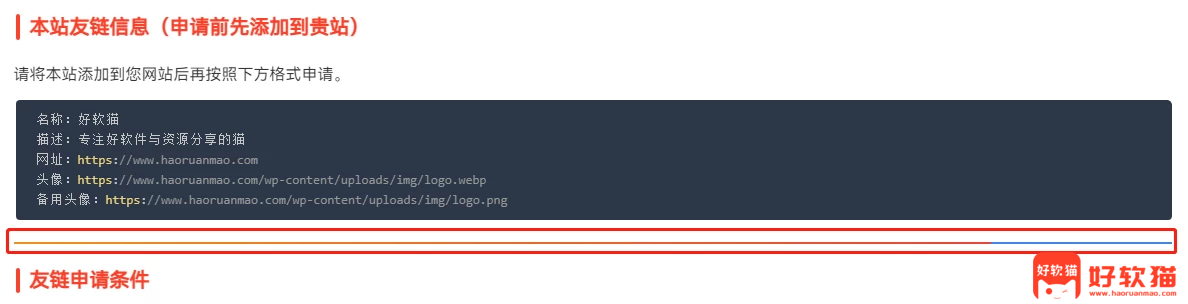
效果演示

代码
/*分割线美化_好软猫www.haoruanmao.com*/
hr {
border: 0;
/* 清除默认边框*/
height: 2px;
/* 设置高度*/
background: linear-gradient(to right, #4285f4, #34a853, #fbbc05, #ea4335);
/* 使用渐变颜色作为背景*/
margin: 20px 0;
/* 设置上下边距*/
background-size: 400% 100%;
/* 添加背景尺寸*/
animation: colorChange 4s linear infinite;
/* 添加动画效果*/
}
@keyframes colorChange {
0% {
background-position: 100% 0;
}
100% {
background-position: -100% 0;
}
}
/*分割线美化_好软猫www.haoruanmao.com*/
THE END










 萌ICP备20230186号
萌ICP备20230186号
