CoreNext主题美化_添加彩色打字机文字特效
在web应用中,模拟编辑器或者模拟输入框中文字啪啦啪啦输入的效果,往往能够吸引人们的眼球,让用户的注意力聚焦在输入的内容上,其实使用的是web动画模拟打字机效果,本文将和大家探讨打字机效果的实现方式以及应用。
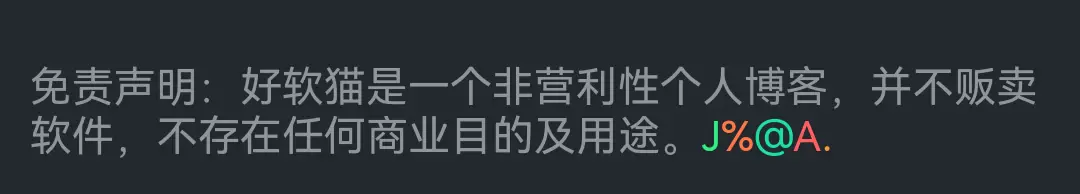
效果演示

代码内容
将以下HTML放到你需要展示此效果的地方即可
<!--彩色打字机文字特效_好软猫[www.haoruanmao.com]-->
<div id="chakhsu"></div><script>var chakhsu=function (r) {
function t() {
return b[Math.floor(Math.random() * b.length)]
}
function e() {
return String.fromCharCode(94 * Math.random() + 33)
}
function n(r) {
for (var n=document.createDocumentFragment(), i=0; r > i; i++) {
var l=document.createElement("span");
l.textContent=e(),
l.style.color=t(),
n.appendChild(l)
}
return n
}
function i() {
var t=o[c.skillI];
c.step ? c.step--: (c.step=g, c.prefixP < l.length ? (c.prefixP >=0 && (c.text +=l[c.prefixP]), c.prefixP++) : "forward"===c.direction ? c.skillP < t.length ? (c.text +=t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction="backward", c.delay=a) : c.skillP > 0 ? (c.text=c.text.slice(0, -1), c.skillP--) : (c.skillI=(c.skillI + 1) % o.length, c.direction="forward")), r.textContent=c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d)
}
/*以下内容自定义修改*/
var l="免责声明:",
o=["这里是内容",
].map(function (r) {
return r + ""
}),
a=2,
g=1,
s=5,
d=75,
b=["rgb(110,64,170)",
"rgb(150,61,179)",
"rgb(191,60,175)",
"rgb(228,65,157)",
"rgb(254,75,131)",
"rgb(255,94,99)",
"rgb(255,120,71)",
"rgb(251,150,51)",
"rgb(226,183,47)",
"rgb(198,214,60)",
"rgb(175,240,91)",
"rgb(127,246,88)",
"rgb(82,246,103)",
"rgb(48,239,130)",
"rgb(29,223,163)",
"rgb(26,199,194)",
"rgb(35,171,216)",
"rgb(54,140,225)",
"rgb(76,110,219)",
"rgb(96,84,200)"],
c= {
text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g
}
;
i()
}
;
chakhsu(document.getElementById('chakhsu'));
</script>来源:云亿企
THE END










 萌ICP备20230186号
萌ICP备20230186号
