CoreNext主题美化_网站评论框添加预设自定义内容
网站评论大家基本是随便回复,好软猫发现一些朋友为了省时间,不是评论的表情就是评论的符号或数字,不好看也不美观。发现有的博客有评论区自动生成随机评论的功能,感觉挺不错的,今天带来的是自定义预设内容的教程。
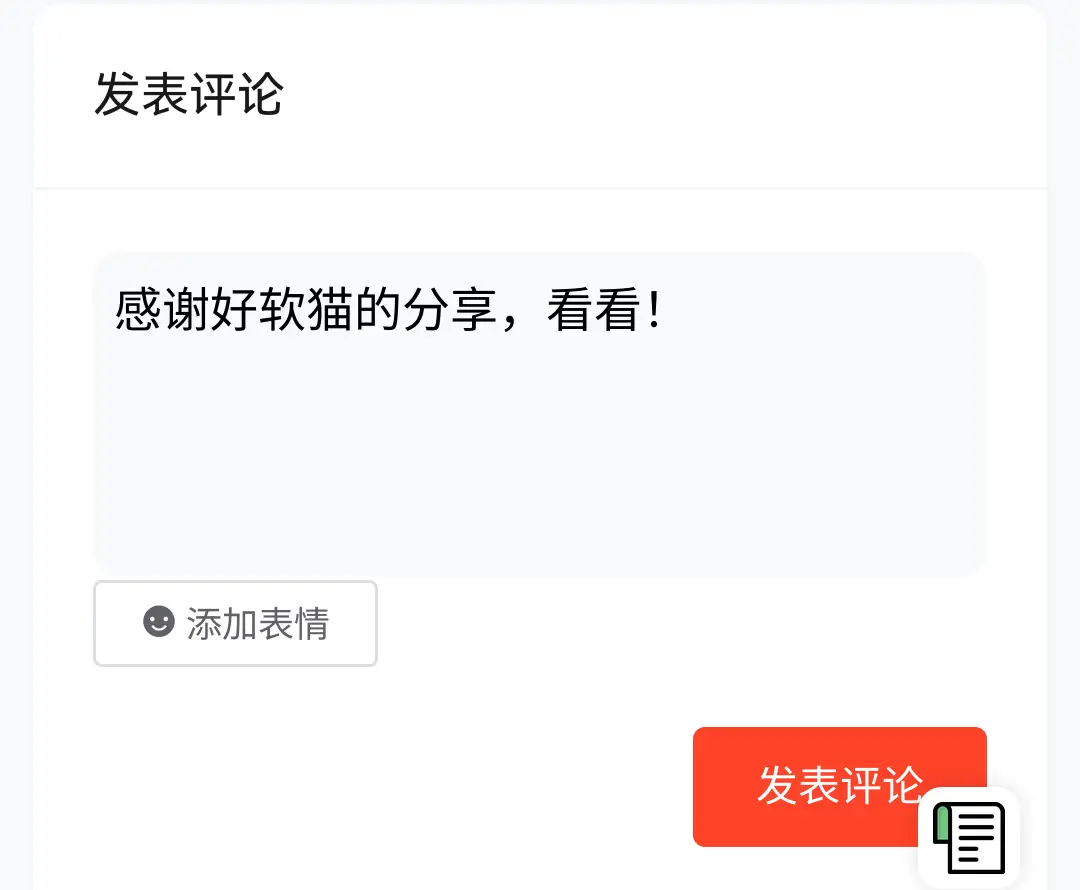
效果截图

详细教程
构建api文件
在根目录下新建文件夹,文件夹命名为api,文件夹再新建一个api.php文件并放入以下代码

微信扫码关注,回复「密码」,免费获取密码解锁内容
在根目录的api文件夹中新建一个api.txt文件,在api.txt中写入你想要预设的评论内容,一行一个。如果是古诗需要换行请用<br>
到这一步就完成了api的基础文件,此时你访问https://你的域名/api/api.php就可以看到内容。
插入页脚代码
在网站后台主题设置-插入代码-页脚代码加入以下代码
就大功告成了!给大家留个课后作业~
未解决的问题
CoreNext主题在完成以上步骤后,可以在评论区看到预设的自定义内容,但是点击提交评论后却会提示未输入内容,需要复制后粘贴重新提交评论才能有效,这个问题好软猫琢磨了挺久也没有解决,希望有个大佬可以解决了告诉我方案,感谢。
问题截图

此教程对于小白较为复杂,好软猫未发布成品文件,该教程在多个博客网站都是付费资源或教程不详,此文章为好软猫原创,转载请保留原创说明!
THE END









 萌ICP备20230186号
萌ICP备20230186号
