CoreNext主题美化_友情链接页面开启评论留言功能
在使用CoreNext主题的时候,我们需要单独创建一个友情链接的页面,但是却没有评论区。这是由于WordPress默认关闭了页面的评论功能,只需要按照本教程打开即可开启。
在WordPress 4.3及其后续版本中,开发者对页面(page)的评论功能进行了默认关闭的设置。这意味着,当用户新建一个页面时,他们需要手动勾选“允许评论”选项,才能为该页面开启评论功能。这一改变对于经常需要发布可评论页面的用户来说,无疑增加了他们的操作负担。
在过去,WordPress的版本中,新建页面时默认是允许评论的。然而,随着版本的更新和功能的优化,开发者决定将页面的评论功能默认关闭。这一决策可能是基于多种考虑,例如减少垃圾评论、提高用户体验等。
对于经常需要发布可评论页面的用户来说,这一变化可能会带来一些不便。他们需要在每次新建页面后,手动勾选“允许评论”选项,以确保页面能够接受用户的评论。这可能需要额外的时间和精力,尤其是在需要频繁发布可评论页面的情况下。
然而,尽管这一变化增加了操作量,但它也带来了一些潜在的好处。首先,通过默认关闭页面的评论功能,可以减少垃圾评论的数量。垃圾评论可能会给网站管理员和用户带来不必要的麻烦和干扰。其次,这一设置还可以提高用户体验。对于那些不需要评论功能的页面,用户可以更加专注于内容本身,而不会被无关的评论所干扰。
详细教程
在需要开启评论的页面点开页面编辑,在上方找到“显示选项”

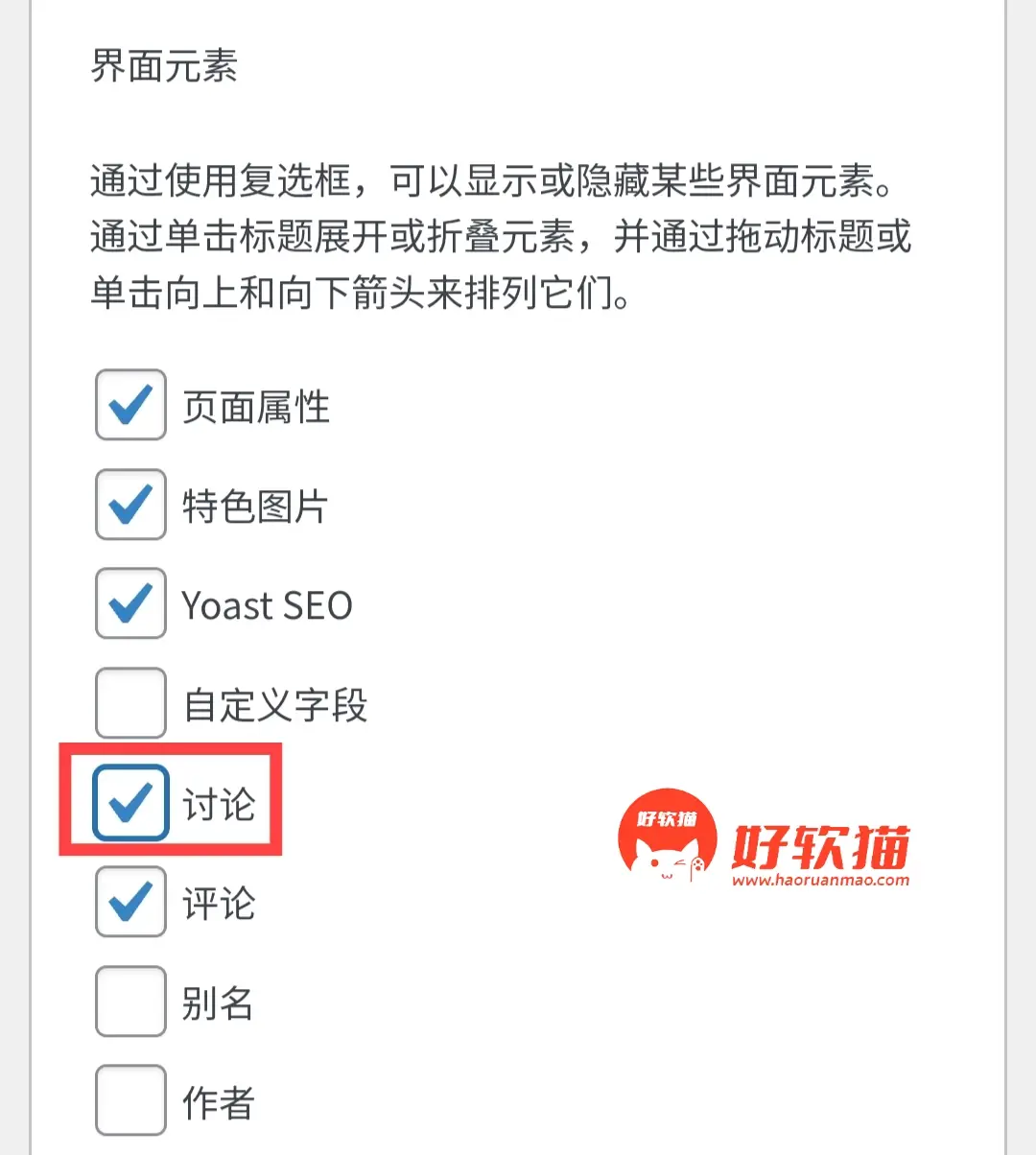
勾选“讨论”

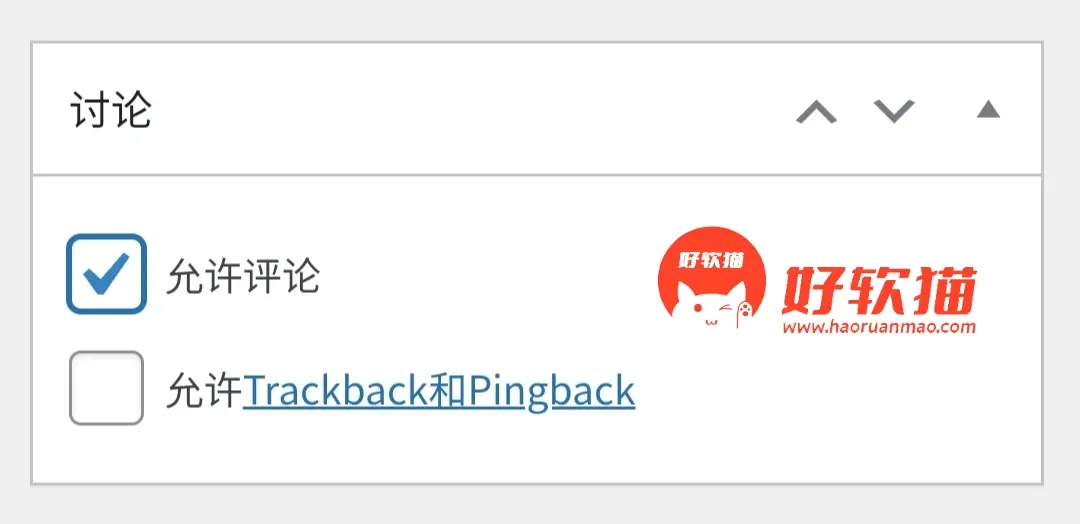
最后在最下方找到讨论的框中勾选“允许评论”即可开启

THE END










 萌ICP备20230186号
萌ICP备20230186号
