CoreNext主题美化_本站已运行天数代码美化
这个是统计服务器运行时间,很多站长友友们,都喜欢在自己网站的底部加入“本站已运行多少天”的小功能,今天好软猫就把代码分享出来,有需要就拿去吧。
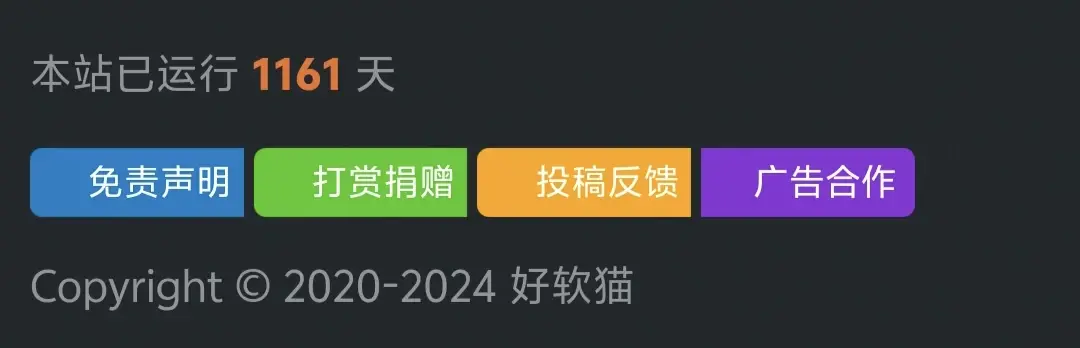
效果演示

代码内容
<!-- 本站运行时间_好软猫[www.haoruanmao.com] -->
<i class="fa fa-cog fa-spin fa-1x fa-fw"></i><!--动态齿轮图标-->
<span>本站已运行 <span id="days" style="font-weight:800; color:#ED712E;"> </span> 天</span>
<script>
let s1 = '2020-11-25'; //设置为你的建站时间
s1 = new Date(s1.replace(/-/g, "/"));
s2 = new Date();
let days = s2.getTime() - s1.getTime();
let number_of_days = parseInt(days / (1000 * 60 * 60 * 24));
document.getElementById('days').innerHTML = number_of_days;
</script><br><br>
THE END










 萌ICP备20230186号
萌ICP备20230186号
