CoreNext主题美化_文章或页面添加美化版时间轴
在如今的网络世界中,时间轴功能被广泛应用于各种网站和应用程序中,以展示事件的发展和顺序。对于WordPress网站而言,添加时间轴功能可以更好地呈现文章、活动和历史记录。之前好软猫网站已经分享过一款时间轴教程,今天再新增一个更好看的时间轴。
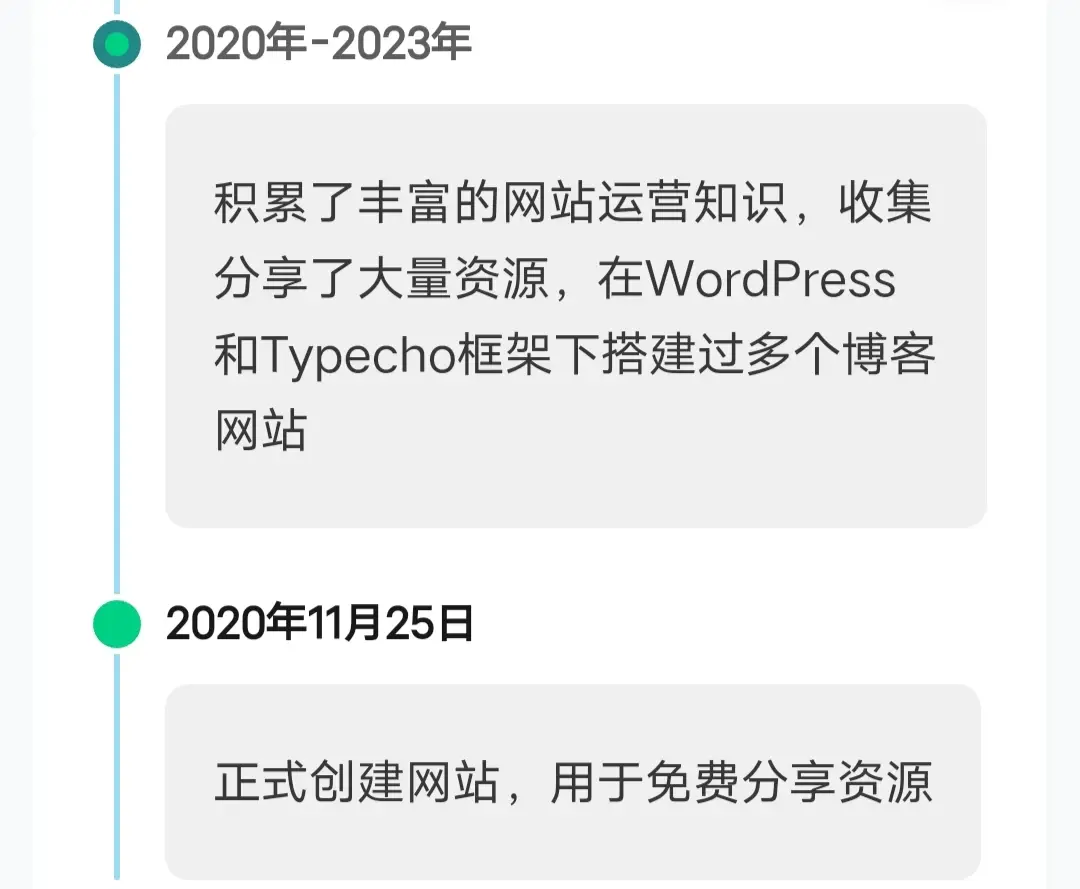
效果截图

文章内容代码
在需要添加时间轴的文章或者页面编辑时放入以下代码
<div class="timeline">
<div class="timenode">
<div class="meta">
可写日期
</div>
<div class="body">
时间轴内容
</div>
</div>
</div>文章新增时间轴内容代码
在已有的时间轴内新增内容,只需在<div class="timeline">和<div class="timenode">中间新增以下代码即可
<div class="timenode">
<div class="meta">
可写日期
</div>
<div class="body">
时间轴内容
</div>
</div>CSS样式代码添加位置
CoreNext主题设置CSS中添加
在主题设置-代码-CSS样式中加入即可
主题或子主题CSS中添加
外观-自定义-选择主题或子主题-额外css
CSS样式代码
本内容需要登录后查看
另一款时间轴样式
THE END










 萌ICP备20230186号
萌ICP备20230186号
